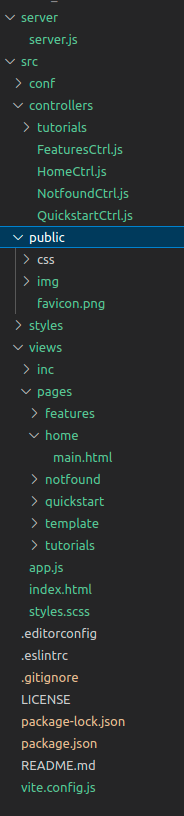
/server
This folder contains the HTTP server files. The file "index.js" is a default HTTP server for serving single page application
and its public, static files i.e. html views, css, js, images, videos, etc....
/src/controllers
The folder /src/controllers contains the application javascript files. The app logic is inside.
/src/views
The HTML files should be placed in the /src/views folder. The mutual web page parts are in the /inc folder (includes folder) and
main HTML content files are in the /pages folder.
/src/styles
This folder contains .scss files.
Those files should be imported in the /src/styles.scss.
For example if there's a file /src/styles/main.scss it should be imported in the styles.scss with:
@import './styles/main.scss';
/src/public
This folder contains external resorces: images, css and js files.
During Vite build those files will be copied to /dist folder
/dist
The compilation goes into the dist folder. The name of build folder is defined in vite.config.js